MapView の表示オプションの変更
Google Maps には交通情報の表示やサテライト表示といったオプションがあります。
交通情報では道路渋滞場所を道路に示したりできます。
サテライト表示は絵の地図ではなく、衛星写真を表示するものです。
MapView 内の地図でもこうした画面表示切り替えができます。
しかも、Google Maps を JavaScript で操作するよりもずっと簡単に実現できます。
ここでは簡単なサンプルプログラムを作ることで、MapView のオプションが簡単に切り替えできることをみてみましょう。
MapView の表示オプションの変更 - サテライトと交通情報
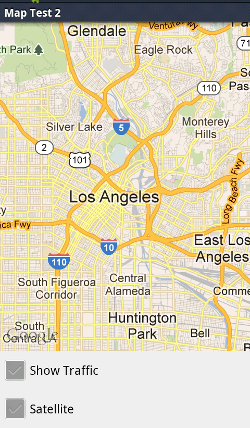
ここでは次の画面のように、地図 (MapView) と二つのチェックボックスがある画面を作ります。

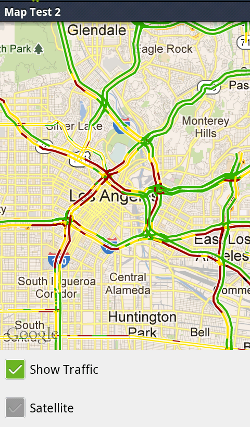
上側の "Show Traffic" チェックボックスを選択すると、次のように道路上に交通情報が赤色や緑色で示されます。

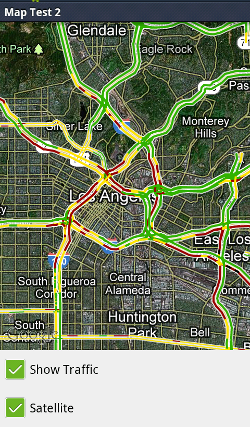
"Satellite" チェックボックスを選択すると、次のように衛星写真による地図が表示されます。

ここではどのように実現するか説明します。
MapView で地図を表示するには、API キーの取得、マニフェストへのライブラリの利用設定、maps.jar の参照などが必要です。 MapView の基本的な利用方法は「MapView による地図の表示方法」を参照してください。
MapView ウィジェットの参照を mapView に保持すると、 サテライト表示・非表示、トラフィック表示・非表示については、 それぞれ setSatellite メソッド、setTraffic メソッドが使えます。これらに true または false を渡すことで上記の動作を実現できます。
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.satelliteCheckBox:
mapView.setSatellite(satelliteCheckBox.isChecked());
break;
case R.id.trafficCheckBox:
mapView.setTraffic(trafficCheckBox.isChecked());
break;
}
}
一度下準備が出来てしまえば、Google Maps の操作は JavaScript でやるよりずっと単純ですね。