WebView の右側の隙間を埋める - スクロールバースタイルの設定
WebView は既存の PC ウェブアプリを "モバイル対応" する時に非常に強力なツールになります。
小さなスクリーンサイズに適応できるように変更。
そしてそれを WebView を前画面配置した Android アプリからみれば、ネイティブのアプリケーションと HTML によるそれとが区別付かなく作れる場合もあります。
しかし、デフォルトの WebView では良くみるとひとつ問題が発生します。
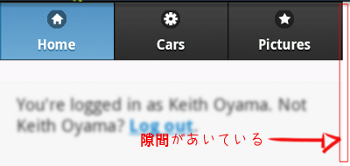
WebView の右側の隙間です。
WebView を全画面表示する
WebView を全画面表示することを考えます。レイアウトファイルで WebView を fill_parent しても、URLをロードすると実際には次のように隙間ができてしまいます。

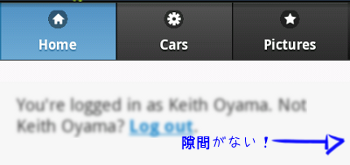
これを次のように隙間を埋める方法を紹介します。

実はこの隙間は WebView のスクロールバー領域です。 パディングせずにスクロールバーをコンテンツ領域に重ねて表示することで、隙間をなくすことが可能です。
次のように WebView のスクロールバースタイルを SCROLLBARS_INSIDE_OVERLAY (または SCROLLBARS_OUTSIDE_OVERLAY) にします。
WebView webView;
@Override
public void onCreate(Bundle savedInstanceState) {
...
webView = (WebView)findViewById(R.id.webView1);
webView.setScrollBarStyle(WebView.SCROLLBARS_INSIDE_OVERLAY);このようにスクロールバーをコンテンツ領域に重ねる (オバーレイ) することで、上のスクリーンショットのようにパディングせずに済みます。