アイコンとテキスト付きのボタンの実装
Windows 上のアプリケーションを開発する場合は、マイクロソフトが提案する UI デザインガイドラインを従うと「良い感じ」になります。
それもそのはず、「こういう UI が良いだろう」という研究の成果をもとに、ウィジェットが設計され、それを実現するためのメソッドが実装されているわけですから何かと無理がなくなります。
Android の世界ではやはりグーグルがそうした UI ガイドラインを出しています。
ガイドラインに従うには、そのガイドラインを熟読するのは大切なことですが、手っ取り早く傾向をつかむには、Windows アプリなら Office などの MS 製品を、 Android なら Google の開発したアプリケーションをチェックするとわかりやすいものです。
たとえ UI ガイドラインにしたがっているから、という理由かどうかは別としても、結果的に Google の Android アプリケーションの満足度が高いという結果もでているわけですから (2012年12月20日米国ニールセン社調査等)、 現状のアプリケーションの UI を研究することには意味があるでしょう。
アイコンとテキスト付きのボタンを実装
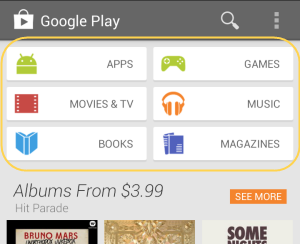
Google Play のホームスクリーンの中の先頭には、アイコンとテキストラベル付きのボタンが並んでいます。(2013年5月時点)

この資料では、このボタンに似たボタンの実装方法を紹介します。
プログラミング、とくに UI の実装の常で、いろいろな実装方法があるものですが、僕がこれなら簡単ではないかな、と思うものです。
出来上がりはこんな風です。
![]()
ポイントは次の通り。
- アイコンがボタン左側に配置されている
- ラベルはボタンの右側に配置
- ボタンの角が丸い
- 影が付いている
- 基本的に白色(デフォルトのグレーではない)
実装は次の通りです。
ボタンを含むレイアウトファイルは次の通り。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dp"
android:background="#CCCCCC">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingRight="20dp"
android:paddingLeft="15dp"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:gravity="center_vertical|right"
android:drawableLeft="@drawable/ic_launcher"
android:background="@drawable/buttonbg1"
android:text="OK"/>
</LinearLayout>
アイコンを左側に配置するために android:drawableLeft 属性を利用しています。バックグラウンド画像としてしまうと、 ボタン全体にアイコンが伸張してしまうので、drawableLeft を使います。
ラベルを右に配置するために、gravity で right を指定しています。また、画像によって高さがテキストのみのときと比べて広がっているので、縦方向の中央置き (center_vertical) も併せて指定しています。
角を丸くするために、背景 (background) に drawable を指定していますが、その中身は次の通り。
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/shadow1"/>
<item android:drawable="@drawable/roundedrect1"
android:bottom="2dp"/>
</layer-list>
これは drawable のレイヤーリストです。上から順番に描画されます。従って、まず影を描いてから、角の丸い矩形を描画します。
影 (drawable/shadow1) を描いてから、ボタン表面となる矩形を描くのですが、そのときに bottom="2dp" を指定することで、ボタン表面側の矩形を底辺からオフセット付きにして、 影が見えるようにしています。
影 (shadow1.xml) は次の通り。
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#AAAAAA" />
<corners android:bottomRightRadius="5dp"
android:bottomLeftRadius="5dp"
android:topRightRadius="5dp"
android:topLeftRadius="5dp"/>
</shape>
こちらも要は矩形の shape で、角を丸めています。
ボタン全体を覆う角の丸い矩形 (roundedrect1.xml) は次の通り。
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#EEEEEE"/>
<corners android:bottomRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:topRightRadius="2dp"
android:topLeftRadius="2dp"/>
</shape>
実装は以上です。
アイコンとラベルの配置だけなら、drawableLeft と gravity の指定だけで終わってしまうのですが、角を丸くとかカスタムで影を描こうとかすると、ちょっと面倒になってしまいますね。