OpenGL で図形を回転させてみよう
前回の記事 OpenGL を利用して立方体を描こう! では、 せっかく OpenGL で図形を書いたものの、 3D らしからぬ出来栄えでした。
これはどうしてでしょうか?
3D のグラフィックならばもっとカッコイイ図形が簡単に描けるのではないではなかったのでしょうか。
なぜこんなことになったのか、順を追って考えていきましょう。
見る角度によって違う
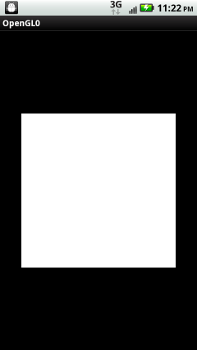
前回作成した結果はこんな図形でした。

確かに立方体を描くということで、四角っぽくなっているのはわかりますが、「これは 3次元グラフィックすですよ」 といわれても、 ちょっと困るような図ですよね。
これはなぜかというとまず第一には、前もちょっと描きましたが、見る角度によって見え方が違うからです。立方体を真正面からみれば、正方形になりますよね。
そこで、立方体を回転させてみましょう。
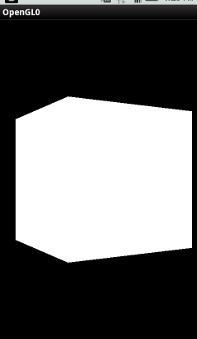
Renderer の onDrawFrame に glRotatef を追加します。これはどの軸回りにどれだけ回転するか指定できます。 y 軸の回りに 30 度だけ回転させるためには、gl.glRotatef(30f, 0, 1, 0) とします。
@Override
public void onDrawFrame(GL10 gl) {
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT);
gl.glMatrixMode(GL10.GL_MODELVIEW);
gl.glLoadIdentity();
gl.glTranslatef(0, 0, -3f);
gl.glRotatef(30f, 0, 1, 0);
//gl.glRotatef(30f, 1, 0, 0);
...
この結果、次のようになります。

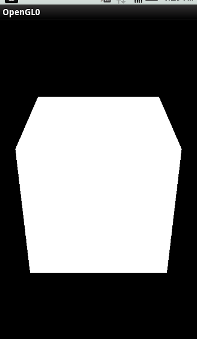
x 軸回りに 30 度回転させるなら gl.glRotatef(30f, 1, 0, 0) で、次の結果を得ます。

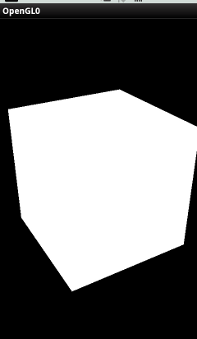
x軸まわり、y軸まわり両方の回転を行うと、斜めからみたような形になります。

真っ白なので分かりにくいですが、なんとなく立方体だなぁ、とわかりますよね?
