RecyclerView で項目毎に ViewType を切り替える方法
「RecyclerView の基本的な使い方」では、RecyclerView を利用する基本的な例を示しました。
通常リストは「同種」の情報を列挙するために利用するために、フォーマット等は同一である場合が多いわけです。
しかしながら、「同種」といっても情報のくくり方によっては、多くのバリエーションを持つ場合があります。例えば、 ツイッターなどでは、「つぶやき・ツイート」という括りでは、どの情報も同一とみなされるので同じリストに並ぶ意味があります。
しかし、実際には「画像つきのツイート」「文字だけのツイート」「ハッシュタグつきのツイート」「広告としてボタンつきのツイート」といった、 様々な情報が含まれています。
同一のものとして列挙するという合理的な意味があるものの、実際にはそこに含まれている情報は多様なわけです。
RecyclerView でも、こうした状況に対応するために View の種類を切り替えることが可能になっています。
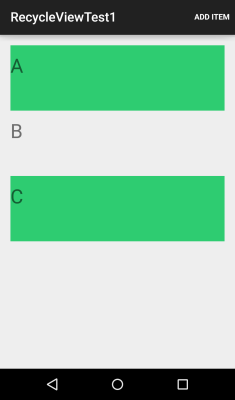
例えば、非常に単純な例では次のように背景を切り替えるにはどうしたらよいでしょうか。 つまり、異なる背景色を持つ View を項目毎に切り替えるにはどうしたらよいか、ということです。

RecyclerView では View を切り替えるのは簡単です。
アダプタークラスの getItemViewType メソッドをオーバーライドします。
getItemViewType メソッドでは、リスト項目の場所 (インデックス) を受取り、それに応じた ViewType の識別子を返します。
getItemViewType で返された ViewType を識別する int 値は onCreateViewHolder のパラメータとして渡されますから、その ViewType に応じた View をそこで作成すれば OK です。
...
@Override
public int getItemViewType(int position) {
return position % 2;
}
@Override
public ItemViewHolder onCreateViewHolder(ViewGroup parent, int viewType){
View v = null;
if(viewType == 0){
v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_row0,
parent,
false);
}
else {
v = LayoutInflater.from(parent.getContext())
.inflate(R.layout.my_row1,
parent,
false);
}
return new ItemViewHolder(v);
}
...
これだけで RecyclerView のリスト項目毎の View が切り替わります。