Collapsing Toolbar でのスクロールフラグの違い
Android Design Support Library で実装されている Collapsing Toolbar について、 以前「Collapsing Toolbar (折りたたみツールバー) の典型的な実装方法」で説明しました。
本記事ではそちらの記事で作成したプログラムをベースにして説明しますので、まだみてない方はそちらをチラ見することをお勧めします。
ここでは、その中で使われているスクロールバーフラグによるスクロールの仕方の違いを確認します。
スクロールフラグ
下の例では「Collapsing Toolbar (折りたたみツールバー) の典型的な実装方法」のコードにて、 CollapsingToolbar の layout_scrollFlags 属性を変更して動作の違いをみています。
どの例でもスクロールは必要なので、どれも scroll は設定されています。
enterAlways

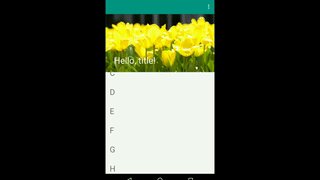
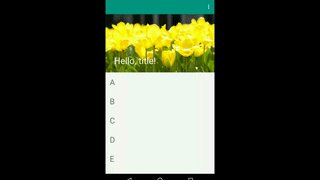
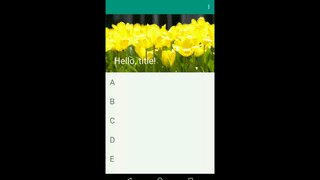
enterAlways を指定すると、現在のスクロール位置に関わらず、直ちに Collapsing Toolbar が展開され始めます。
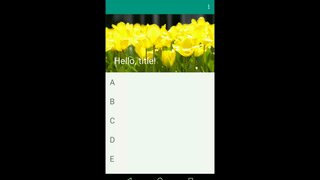
動画の例ではコンテンツの先頭は A という文字が見えているところですが、D の部分が画面上部に見えている状態でも、 スクロールを実施すれば Collapsing Toolbar が展開されています。
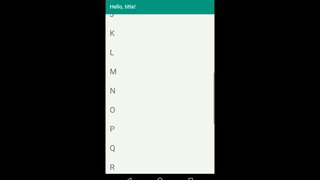
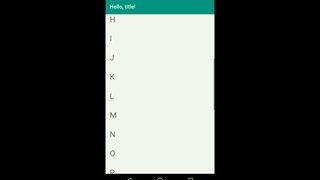
enterAlwaysCollapsed

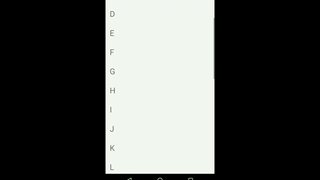
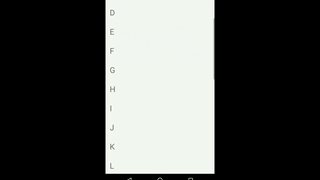
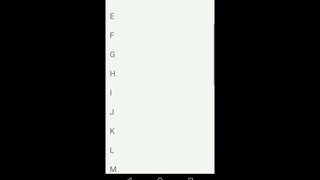
enterAlwaysCollapsed では、常に Collapsing Toolbar は折りたたんだ状態になっています。
Collapsing Toolbar が展開されるのは、コンテンツの上部まできて、これ以上スクロールするものが無い場合です。そして最後にツールバーが展開されます。
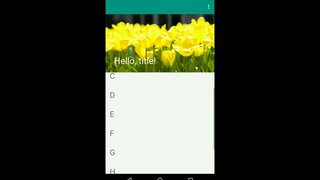
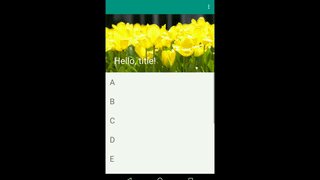
exitUntilCollapsed

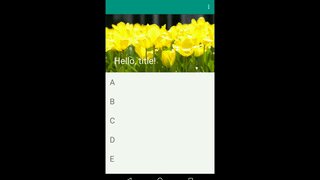
exitUntilCollapsed では、 Collapsing Toolbar に含まれる Toolbar 部分は常に表示されています。CollapsingToolbar 内のその他の要素 (ここでは ImageView) は、 スクロールされるコンテンツが無い場合に、最後に表示されます。