フローティングアクションボタン (FloatingActionButton) の簡単な実装方法
フローティングアクションボタン (Floating Action Button) は、マテリアルデザインの中で登場したもっとも独特な UI 要素のひとつです。
フローティングアクションボタンの役割は、ユーザーにアクションを促すことです。 特に、フローティングアクションボタンはひとつのスクリーンでなるべく一つ置き、 その画面でもっとも一般的な動作を促すために使うことを推奨されています。
例えばファイルマネージャーなら、フローティングアクションボタンに「ファイルの追加」というアクションを割り当てるとか、 電話をしている最中なら「電話を切る」というのがメインの動作になりますね。こうした動作をフローティングアクションボタンに割り当てます。
メインの動作が他に明確に分かる場合は、必ずしもフローティングアクションボタンを設置する必要はありません。
配置場所は UI 要素の端に配置します。画面の端になる場合はモバイルの場合は、端から最低 16dp 離し、タブレットもしくはデスクトップの場合は 24dp 離します。
さて、それでは実際にフローティングアクションボタンを実装してみましょう。
フローティングアクションボタンの実装
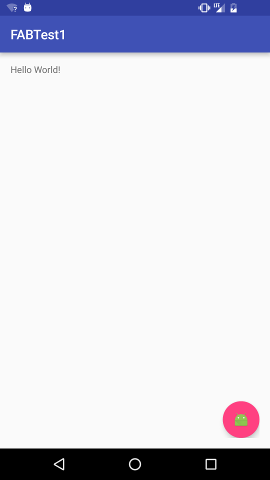
ここで作成するのは次のような単純な画面です。

画面右下にフローティングアクションボタンが設置してあります。
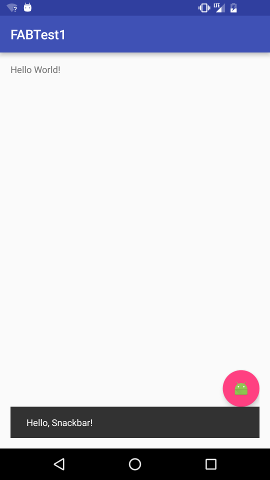
これを押した時の動作としては、今回は画面下部にスナックバーを表示しています。

フローティングアクションボタンは、Android Design Support Library でサポートされているので実装は簡単です。
ポイントは、親のレイアウトに CoordinatorLayout を利用することと、アンカーのビュー (レイアウトではありません) と、それの寄り付き方 (layout_anchorGravity) を指定することです。
レイアウト res/layout/activity_main.xml は次の通り。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/coordinatorLayout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.keicode.android.test2.fabtest1.MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Hello World!" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:layout_anchor="@id/textView1"
app:layout_anchorGravity="bottom|right|end"/>
</android.support.design.widget.CoordinatorLayout>
アンカーとして View を指定しないといけないので、ここでは Hello, World! という文字を表示するだけの TextView を match_parent にして、 画面一杯に使ってます。その上でフローティングアクションボタンの layout_anchorGravity を bottom|right|end にしています。
コード MainActivity.java は次の通りです。
package com.keicode.android.test2.fabtest1;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// FloatingActionButton
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
CoordinatorLayout coordinatorLayout
= (CoordinatorLayout) findViewById(R.id.coordinatorLayout);
Snackbar
.make(coordinatorLayout, "Hello, Snackbar!", Snackbar.LENGTH_SHORT)
.show();
}
});
}
}
以上でフローティングアクションボタンのもっとも基本的な使い方を説明しました。