比率で幅や高さを指定する方法 - レイアウトの weight
例えば、「表組みのレイアウト」を実装したい場合のことを考えてみましょう。
この場合、カラムの幅をある程度決めておかないと、デザインが崩れたりしてしまいます。
このカラムは一番広くて、このカラムは狭くてよい・・・
そういう実装をすることはよくあることですね。
ウェブサイトでも table タグで表組みするときは、カラムの幅を割合 (パーセント) で指定することはお馴染みのものと思います。
ウェブページの場合は、ブラウザ画面は一般的に伸縮可能であり、さらにパソコンのモニターサイズ、画面の解像度などもまちまちであることが問題になる場合もあります。 アンドロイドでも同様に端末の画面は様々ですから、割合で指定できると非常に便利です。
ここでは、UI 要素のレイアウトを割合指定で行なう方法を説明します。
layout_weight によるレイアウトの重み付け
ここでは UI 要素のディメンション(すなわち、幅や高さ)を割合で指定する方法 を説明します。
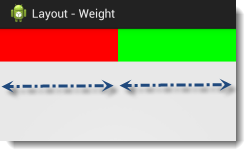
例えば、次のスクリーンショットでは赤と緑の部分の幅 (width) が1対1の割合になっています。

こうした指定はどのようにするのでしょうか。具体例で示します。
まず、ここで例を示すための単純な色付きのビューを用意します。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<View
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ff0000"/>
</LinearLayout>
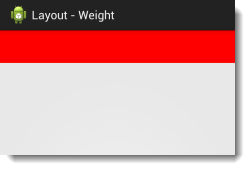
高さは 50dp で固定。リニアレイアウトの中にビューがひとつあり、それの背景が赤 (#ff0000) に指定してあります。幅は親要素と同じ (match_parent) です。この結果、次のようになります。

さて次に、もうひとつ View を追加して、その背景色を緑 (#00ff00) に指定し、さらに赤と緑両方の View の幅を1対1になるように指定します。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="0.5"
android:background="#ff0000"/>
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="0.5"
android:background="#00ff00"/>
</LinearLayout>
ここでは layout_width は 0dp としています。ポイントは layout_weight の方です。
layout_weight は両方とも、0.5 に指定しています。これによって、1 対 1 (即ち 50% ずつになるようにしています。

ちなみに、ここでは HTML でのパーセント表示を意識して、0.5 + 0.5 = 1 のように、全体が 1 になるように 0.5 を指定しましたが、 実はこれは次のように 1 と 1 にしても同様です。この場合は重み付けの総和 (1 + 1 = 2) に対する割合が計算されます。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"/>
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#00ff00"/>
</LinearLayout>
重み付けの総和が 2 であるうち、それぞれの View の重みが 1 を占めるという考え方です。
この重み付けの総和は weightSum 属性で設定できます。
次のように weightSum を明示的に渡すと、それに対する割合となります。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:weightSum="3">
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#ff0000"/>
<View
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
android:background="#00ff00"/>
</LinearLayout>
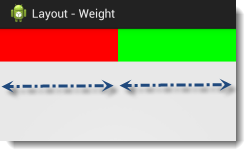
とすると、上記の結果は次のようになります。

weightSum が明示的に指定されない場合は、重みの総和が自動的に計算されます。指定した場合は、重みの総和と weightSum があっていなくても、 (重み)/(重みの総和) がレイアウトに利用されます。