アクションバー内のドロップダウン (スピナー)
アクションバーは様々なナビゲーションを実現し、 その中のひとつとして、アクションバーによるドロップダウンナビゲーションというのも可能です。
(ドロップダウンは「スピナー」とも言われます)
ドロップダウンナビゲーションは、通常、同じ種類のデータのフィルタリング、条件切替え等に使われるのが一般的です。
同じレポートの表示期間を切り替える。同じリストの違うアカウント情報を切り替える、といった操作です。
ちなみに、違う種類のリストを表示する場合は、その種類自体をタブナビゲーションで左右に切り替えてしまうのが一般的です。
アクションバーでのスピナーの実装
ここで実装するドロップダウン(スピナー)は次の通りです。
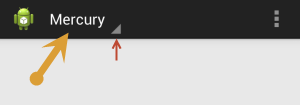
アクションバーの中に、ドロップダウンがあり現在選択されている項目が一つ見えています。

右下三角マーク(赤矢印で示した箇所)があることで、それがドロップダウンであることがわかります。
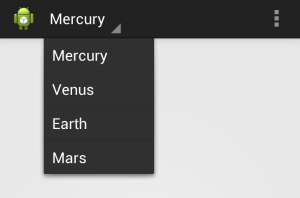
ドロップダウンをタップすると、ドロップダウンリストが表示され・・・

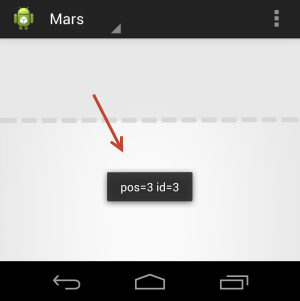
その中の項目を選択すると、次のようにその場所を表示しています。

ちなみに、全くの余談ですが、このメニュー内容は惑星を表しています。これは Android のドキュメントにあったものを使っていますが、
「Mercury って何だっけ?」とか思ってしまいました。Mercury (水星)、Venus (金星)、Earch (地球)、Mars (火星) です。
日本人だと「スイ・キン・チ・カ・モク・・・」と覚えると思いますが、そういえばアメリカの小学生の覚え方がありました。
→ アメリカの学校生活 ~ 英語で学ぼう "太陽系 ( Solar System ソーラーシステム )(1)
ビデオの声はうちの娘です。
実装方法は次の通りです。
まずドロップダウンのリストは文字列の配列として定義 (res/values/strings.xml) しています。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MenuTest2</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string-array name="planets_array">
<item>Mercury</item>
<item>Venus</item>
<item>Earth</item>
<item>Mars</item>
</string-array>
</resources>
この中の string-array の部分ですね。
ドロップダウンの見栄えはドロップダウンが閉じているときに見える箇所とドロップダウンリストの二つに分けて考えます。
閉じているときの部分は次のように定義。(res/layout/actionbar_spinner.xml としています)
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="7dp"
android:textAppearance=
"@android:style/TextAppearance.DeviceDefault.Medium.Inverse"
android:textColor="#FFFFFF"/>
ドロップダウンは次の通りです。(res/layout/actionbar_spinner_dropdown.xml として)
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:height="40dp"
android:paddingLeft="10dp"
android:paddingRight="40dp"
android:textSize="18sp"
android:textColor="#FFFFFF" />
上記を準備した上で、コードは次の通りです。
package com.example.menutest2;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.ActionBar.OnNavigationListener;
import android.app.Activity;
import android.view.Menu;
import android.widget.ArrayAdapter;
import android.widget.Toast;
public class MainActivity extends Activity
implements OnNavigationListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getActionBar().setDisplayShowTitleEnabled(false);
getActionBar().setNavigationMode(
ActionBar.NAVIGATION_MODE_LIST
);
ArrayAdapter<CharSequence> adapter =
ArrayAdapter.createFromResource(
this,
R.array.planets_array,
R.layout.actionbar_spinner);
adapter.setDropDownViewResource(
R.layout.actionbar_spinner_dropdown
);
getActionBar().setListNavigationCallbacks(adapter, this);
}
...
@Override
public boolean onNavigationItemSelected(int pos, long id) {
Toast.makeText(this, "pos=" + pos +
" id=" + id, Toast.LENGTH_SHORT).show();
return true;
}
}
メニューの作成は onCreate で行っています。
アクションバーのナビゲーションモードを ActionBar.NAVIGATION_MODE_LIST に設定。 それからドロップダウンのスピナーに対するデータアダプターを作り設定。
また setDropDownViewResource メソッドでドロップダウンのスタイルをセットしています。
メニューを選択した結果は、onNavigationItemSelected メソッドで取得しています。
ここで取得できる position 情報を使って、データアダプターと照らしてどの項目が選択されたかわかるようになります。