数字を取得・設定する NumberPicker の使い方
今回紹介する NumberPicker は「スマートフォンのネイティブウィジェットで良かった~」と思えるウィジェットのひとつです。
HTML5 で input[type='number'] などとしても、通常のテキストボックスが表示される・・・(少なくとも2013年2月現在。Android 上の Chrome にて)
jQuery Mobile で試しても、SELECT タグを代わりに使っても、なかなか格好の良い "数字選択ウィジェット" にはなりません。
あなたのアプリケーションを差別化する、新しいアプリケーションである様、新テクノロジーを駆使している感じは、やはりプラットフォームネイティブのウィジェットに分があります。
NumberPicker を用いない場合
NumberPicker を用いる場合を見る前に、用いない場合にどうなるかみてみましょう。
HTML5 アプリとして Android アプリケーションを開発している場合は、HTML の入力フォームを利用することになりますね。 この場合、考えられる選択肢は現状、INPUT (type='number') あるいは SELECT によるドロップダウンリストからの選択でしょうか。
ところが 2013年2月現在の実装でいえば、<input type='number' min='1' max='20'... > などとしても、 せいぜい次のように表示されるだけです。

一方、SELECT では次のようになります。

入力ボックスをタップすると、オプションリストが次のように表示されます。

ズバリ言えば、ちょっと格好悪いです。
では、これが jQuery Mobile などを使えば改善されるかというと、案外そうでもなく・・・
SELECT は次のようにちょっと格好良いのですが・・・

オプションリストの表示はこんな風に、もとの SELECT のオプションリストと同等になってしまいます。

もちろん、全て手で書くことも出来ますが面倒くさいですよね。(たかだか数字を選ぶだけで・・・)
今後、HTML のフォームもモバイル向けに最適化していくことが予想されますし、jQuery Mobile などのライブラリも発展していくことでしょうが、 現状のデフォルトではこんな状況です。
特に数字の選択が多い場合は、ネイティブのウィジェットである NumberPicker が役に立つことでしょう。
NumberPicker を用いた場合
NumberPicker を用いると数字の選択が次のように非常に容易にできます。
UI はダイヤルのように数字が並んでおり・・・

ウィジェット上で上下にスワイプすることによって、数字を選択できます。

NumberPicker の使い方
では、実際に NumberPicker を利用するサンプルアプリを作りつつ、利用方法をみてみましょう。
実際のところ非常に簡単です。特に何も変わったところはありません。
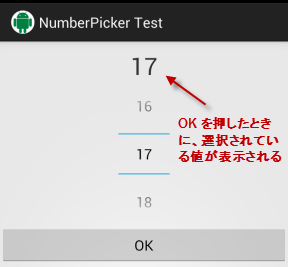
ここで作るプログラムは次のようなものです。
TextView、NumberPicker 及び Button が縦に並んでおり、下側のボタンを押したときに NumberPicker で選択されている値を、 TextView に表示する、というものです。

まずレイアウトは次の通り。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_gravity="center"
android:textSize="30dp"/>
<NumberPicker
android:id="@+id/numPicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"/>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="OK"/>
</LinearLayout>
NumberPicker という要素がまさに NumberPicker です。
コードでは単に NumberPicker の getValue() メソッドを利用して、現在の値を取得しています。
package com.example.numberpicker;
import android.os.Bundle;
import android.app.Activity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.NumberPicker;
import android.widget.TextView;
public class MainActivity extends Activity {
NumberPicker numPicker;
Button button1;
TextView textView1;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViews();
initViews();
}
private void findViews(){
numPicker = (NumberPicker)findViewById(R.id.numPicker);
button1 = (Button)findViewById(R.id.button1);
textView1 = (TextView)findViewById(R.id.textView1);
}
private void initViews(){
numPicker.setMaxValue(20);
numPicker.setMinValue(1);
button1.setOnClickListener(new OnClickListener(){
public void onClick(View v) {
textView1.setText(
numPicker.getValue() + "");
}
});
}
}
また、最小値、最大値については、setMinValue メソッド、 setMaxValue メソッドで設定しています。
一般的にいえば、特定の選択肢から何かを選択する場合の方法としては スピナーによる選択 があるのですが、 特に数字の選択の場合は、NumberPicker を使うべきでしょう。