EditText へのフローティングラベルの実装をサポートする TextInputLayout
Android 5.0 (ロリポップ) からマテリアルデザインが全面的に採用されました。
マテリアルデザインでは、文字入力コンポーネントである「テキストフィールド」の動作も定義されているわけですが、 ラベルの動き方さえも決められています。
テキストのラベルの基本は 「フローティングラベル」 (Floating Label) と呼ばれているものです。"float" は浮く、という意味ですから 無理やり訳すと「浮きラベル」ということになるでしょうか。
何が「浮く」のか、動きを見てみましょう。
フローティングラベルの動き方
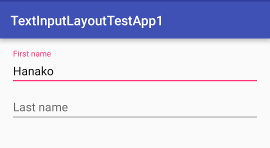
次の画面では名前の入力フィールドが二つあります。First name (名) と Last name (姓) です。

First name のフィールドには "Hanako" という名前が既に入力されていて、フォーカスがあります。フォーカスがあるところが赤くなっています。
Last name フィールドの方はプレースホルダとして "Last name" と灰色で記載されています。
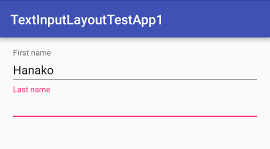
Last name フィールドをタップして、フォーカスを切り替えます。

すると、今までプレースホルダとして大きく灰色で書いていた文字が消え、その代わりに上部に小さな文字でラベルが記載されています。
既定でアニメーションが有効で、プレースホルダの文字が小さくなって上に浮き上がりラベルになります。
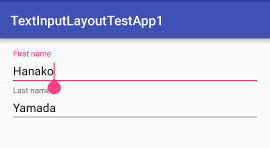
Last name フィールドに文字を入力して、First name にフォーカスを移すと次のようになります。

フローティングラベルの実装をサポートする TextInputLayout
それではこのようなフローティングラベルを、どのように実装するのか具体的にみてみましょう。
実はAndroid Design Support Library でフローティングラベルを実装するために使用できる TextInputLayout が提供されているので、 非常に簡単に実装できます。
上記のサンプルコードは、レイアウトリソースを記載しただけです。
レイアウトリソースは次のようにしています。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:android.support.design="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="test2.android.keicode.com.textinputlayouttestapp1.MainActivity">
<android.support.design.widget.TextInputLayout
android:id="@+id/textInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="First name">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>
<android.support.design.widget.TextInputLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Last name">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.TextInputLayout>
</LinearLayout>
ポイントは EditText を TextInputLayout でラップしているところです。 TextInputLayout は android.support.design.widget.TextInputLayout です。
これは Android Design Support Library に含まれます。
ラベルおよびプレースホルダとなる文字はヒント (android:hint) として記述します。