ネイティブコードから WebView 内の JavaScript を実行する方法。今回は jQuery Mobile を利用
当サイトの姉妹サイトである jQuery 入門 にて、以前 jQuery Mobile でプログラムからページを切り替える なる記事を書きました。
jQuery Mobile は基本的にページの遷移などもある程度自動的に、"モバイルアプリ" っぽく処理してくれるわけですが、ボタンなどをクリック、 何らかの条件分岐、ページ遷移、という流れでは自分でページ遷移をしていしないといけない。
このときに必要になる処理として、changePage メソッドで明示的にページを切り替える、ということです。
WebView と HTML5、特に jQuery Mobile を組み合わせたハイブリット構成でモバイルアプリケーションを構成する場合、ネイティブコード側で何らかの処理をして、 その結果、WebView 内のページ遷移をしないといけない場合があるでしょう。
こうした場合にどうすれば良いのか考えます。
要はネイティブコードから WebView 内にロードされた HTML/JavaScript ページの JavaScript を実行する方法です。
jQuery Mobile のメソッドを呼ぶ
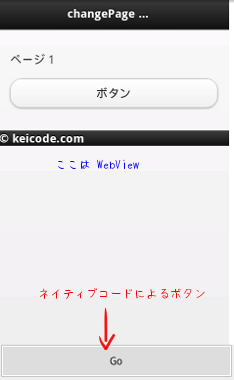
今回は特に、上記のように jQuery Mobile を利用した場合を考えて、「ネイティブコードのボタンをクリックして、 WebView 内の jQuery Mobile のページが切り替わる」という例を取り上げてみます。
WebView に jQuery Mobile のページをロード。画面下側にネイティブのボタン (HTML のボタンではない) を配置。

そのボタンを押すと...

jQuery Mobile のページが切り替わる、という流れです。
つまり、ネイティブコードで changePage メソッドを呼ぶ、というわけです。
前置きは長くなりましたが、実は簡単なことです。
コードは次の通りです。
package com.keicode.android.test.webviewtest2;
import android.os.Bundle;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.webkit.GeolocationPermissions.Callback;
import android.widget.Button;
public class MainActivity extends Activity
implements OnClickListener {
WebView webView;
Button goButton;
@SuppressLint("SetJavaScriptEnabled")
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
goButton = (Button) findViewById(R.id.goButton);
goButton.setOnClickListener(this);
webView = (WebView) findViewById(R.id.webview1);
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(
WebView view,
String url) {
return false;
}
});
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onGeolocationPermissionsShowPrompt(
String origin,
Callback callback) {
callback.invoke(origin, true, false);
}
});
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.loadUrl("http://jquery.keicode.com/mobile/demo5/");
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.goButton:
webView.loadUrl("javascript:$.mobile.changePage(
'#page2', { transition: 'slidedown'});");
break;
}
}
}
ポイントは WebView の loadUrl メソッド内で "javascript:..." として、呼びたい JavaScript コードを書いているだけです。 今回はそこで単に changePage メソッドを呼んだ、というわけです。