MapView による地図の表示方法
スマートフォン、タブレットは言うまでもなく携帯機器であるので、 従来のデスクトップ PC で利用されるアプリケーションと比べて、地理情報は非常に重要な意味を持ちます。
「電話機能」、「カメラ」、「地理情報」はスマートフォンアプリの要件を考える三大要素と言えるでしょう。
ここではそのうちで地理情報。地図の表示を行う方法を説明します。
尚、MapView を利用して地図を表示するには Google Map の API キーが必要です。
まだ取得していないのでしたら、先に「Maps API のキーを取得する方法」を参考にキーを取得してください。
MapView による地図の表示
プロジェクトの設定 - ライブラリの参照
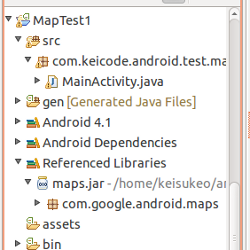
Android プロジェクトを作成したら Google のライブラリである maps.jar を参照します。
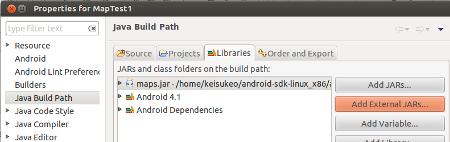
プロジェクトの設定で "Java Build Path" の "Add External JARs..." を選択して、maps.jar を選択します。

ここではミニマムの SDK バージョン (レベル) を 10 としているので、SDK ディレクトリの add-ons/addon_google_apis_google_inc_10/libs 内の maps.jar を選択しました。

AndroidManifest.xml の設定 - パーミッションとライブラリ
uses-library で "com.google.android.maps" を追加します。
またインターネットを通して地図情報をダウンロードするので INTERNET のパーミッションも追加します。
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.keicode.android.test.maptest1"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="10"
android:targetSdkVersion="15" />
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<uses-library android:name="com.google.android.maps"/>
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category
android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
MapView の配置
レイアウトファイルに次のように MapView ウィジェットを配置します。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<com.google.android.maps.MapView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:enabled="true"
android:clickable="true"
android:apiKey="API キーはここ"/>
</LinearLayout>
API キーはあなたが取得したものを用いてください。
MapActivity からの継承
MapView を利用するアクティビティは MapActivity から継承します。
package com.keicode.android.test.maptest1;
import com.google.android.maps.MapActivity;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends MapActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
protected boolean isRouteDisplayed() {
return false;
}
}
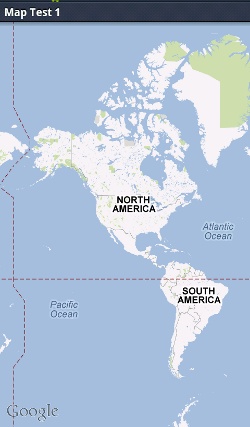
以上で次のような地図が表示されるはずです。

ちなみにエミュレーターで "Installation error: INSTALL_FAILED_MISSING_SHARED_LIBRARY" などのエラーがでるときは、 ターゲットを Google API をターゲットにした AVD となっているか確認してください。