NinePatch を利用して画像内で伸縮可能なエリアを指定する方法
ここでは Android アプリケーションを、様々なサイズの画面に対応するために有効な NinePatch の基本的な作成方法と利用法について説明します。
NinePatch って、どんな風に有効になるの?ということについては、NinePatch - 画像伸縮の問題 の説明をみてください。
ではさっそく、NinePatch の利用方法を説明します。
NinePatch の画像を作るだけ
NinePatch の作成方法は実はとても簡単です。
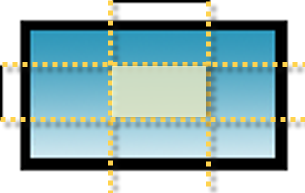
左端と上端に1ピクセルの黒線を引きます。

そして左端と上端それぞれの線をそれぞれ水平、垂直に引き伸ばすと、交わる領域ができますね。この部分が伸張される領域になります。

線を引くだけなので簡単ですね。
こうした画像を png 形式で作り、拡張子を .9.png として res/drawable フォルダに保存すれば OK です。
NinePatch 作成用の Android SDK 付属ツール draw9patch
Android SDK には NinePatch 画像作成を補助するツールが付属しています。
Windows 環境では SDK のインストールディレクトリ以下の tools フォルダにある draw9patch.bat を実行します。Linux では draw9patch です。

これにより draw9patch.jar が実行されます。
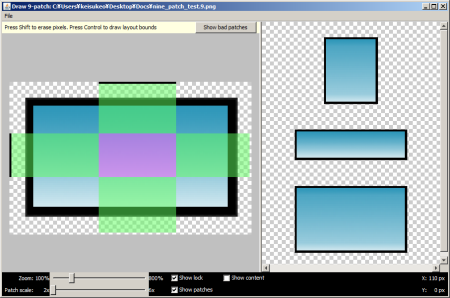
png 形式の画像ファイルを開くと、左側のペインに大きく表示されます。マウスボタンを押下しながら動かすと線が引けます。 Shift を押しながら同様の動作をすると線を消すことが可能です。
ツールの右側ペインには、縦横に伸張した場合の画像が表示されるのでそれを見ながら、Nine Patch 画像を作成できます。