NinePatch とは
アンドロイドはオープンな OS です。
そのため各社がこぞって様々な端末を作って販売しています。
ユーザーとしては様々なバリエーションから端末を選べるので、気に入ったものを手に入れられるのでとても嬉しいわけです。
頭がいたいのは開発者側です。そう、私たちの側です。
美しい画像を駆使してファンシーなアプリケーションを作ろうと思っても、一般的には特定の画面サイズを想定することができず、デザインと表示の問題がのしかかるわけです。
アンドロイドは複数の画面をサポートするために、主に代替リソースを活用します。すなわち画面サイズ、深度に応じた適切なリソースをロードすることによって、複数画面をサポートします。 微調整については画像を自動的に伸縮させるなどします。
画像伸縮の問題 - NinePatch の出番!
さっそく例を示します。まずは NinePatch を利用しない場合にどうなるかみてみましょう。
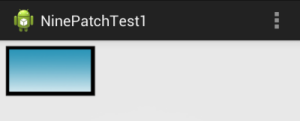
元の画像としてこんな画像があった場合を考えます。

レイアウトファイルは次のようになってます。
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/no_nine_patch"/>
...
ImageButton のバックグラウンド画像として、グラデーションや枠線付きの矩形をセットしています。 幅は wrap_content としています。
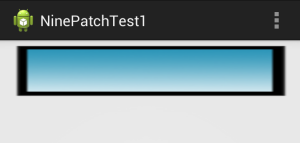
この ImageButton の layout_width を wrap_content から match_parent に変えると、 親要素 (この場合は LinearLayout) の横幅を埋めるように、次のように画像が伸びます。

・・・いかがでしょうか?
確かに伸びて (ストレッチして) います。全体が均等に伸張しているので、横に伸びた分枠線も太くなってしまっています。 いかにも単純に引っ張って伸ばした感じですね。
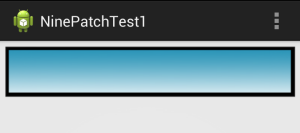
まぁ、好みの問題でこれで良しとすることもできますが、NinePatch を利用すると次のようにストレッチできます。

枠線が太くなることなく、全体的に伸張しています。
NinePatch を用いるとこのように、美しく画像を伸張させることが可能になります。
次の記事では NinePatch の基本的な作成方法と利用方法について説明します。