Navigation Drawer の概要
マテリアルデザインの重要な要素として、ナビゲーション・ドロワー (Navigation Drawer) があります。
Navigation Drawer はモバイル画面でみたときは、画面左側からスライドしてくることで表示できるメニューになります。
デスクトップでは常に表示されて、左側にピン止めされたような形になります。
ドロワー上部には何らかのヘッダーがあり、その内容部分にはメインコンテンツの内容を示すメニュー等が表示されます。
Android Studio のプロジェクトのテンプレートにも、Navigation Drawer があります。これを用いてナビゲーションドロワーを用いたアプリケーションの開発を進めることは可能です。 しかしながら、様々なコンポーネントが組み合わされているために、どこに何があるか、そしてそれがなぜ存在するか、パッと見て分かりにくいです。
この記事では、レイアウトリソースやメニューリソースがどこにどう絡むのか、概要を見てみましょう。
Navigation Drawer プロジェクトの作成
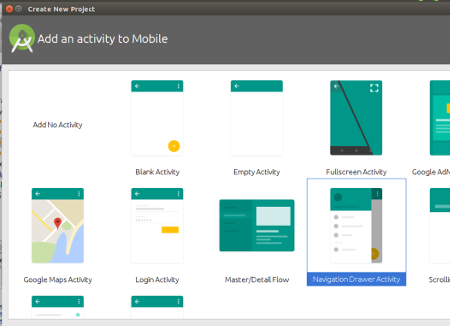
Android Studio のプロジェクトテンプレートから、Navigation Drawer を選択します。

ここで作成されたプログラムを見てみましょう。
デフォルトで作成される MainActivity では、setContentView でレイアウトリソース activity_main.xml を取り込みます。
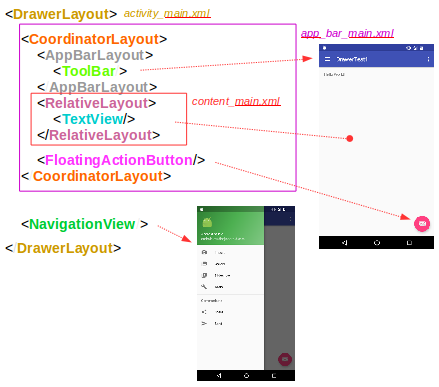
activity_main.xml から複数入れ子でリソースがインクルードされているので、これを書き下すと次のようになります。

ルート要素は DrawerLayout です。これはサポートライブラリで実装されている android.support.v4.widget.DrawerLayout です。ここで子要素は CoorinatorLayout と NavigationView です。
CoordinatorLayout は Android Design Support Library でサポートされています。
CoordinatorLayout 内には三つの子要素があり、 それぞれ役割はツールバー、メインの内容 (ここでは TextView だけ)、フローティング・アクション・ボタンです。
ツールバー
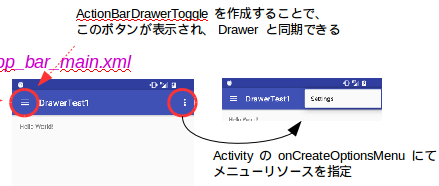
ツールバーは、ドロワーの開閉を行うボタンが左にあり、中央にタイトル、右側にオプションメニューがあります。

ドロワーの開閉を行うボタンは ActionBarDrawerToggle を作成することで自動的に表示されます。
また、オプションメニューはアクティビティの onCreateOptionsMenu でメニューリソースを設定することで作成します。
ナビゲーションビュー
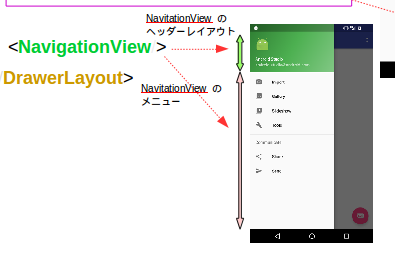
DrawerLayout の子要素の二つ目は、NavigationView です。
NavigationView は android.support.design.widget.NavigationView で、名前から分かるようにこちらも Android Design Support Library でサポートされています。

NavigationView の属性としてヘッダーのレイアウトリソースと、メニューリソースを指定することで、好みのドロワーを作成することが可能になります。
» 以上を踏まえて、基本的なナビゲーションドロワーを実装した例については、 Navigation Drawer の基本的な実装方法 をみてください。