Navigation Drawer の基本的な実装方法
ここではナビゲーション・ドロワーの基本的な実装法方を説明します。
ナビゲーション・ドロワーとは何か?とか概要については、「Navigation Drawer の概要」 をみてください。
先にそちらを読んでからの方が、この記事は理解しやすいはずです。
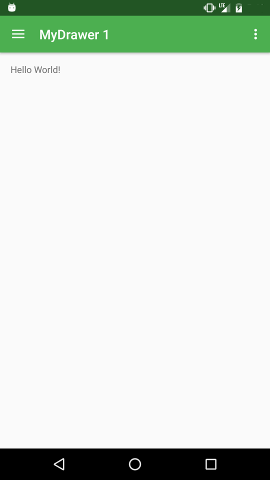
この記事では、Android Studio で Empty Activity を選択してプログラムの土台を作った後、 以下のような画面が表示されるところまでを説明します。
基本的な画面は次のようになっており・・・

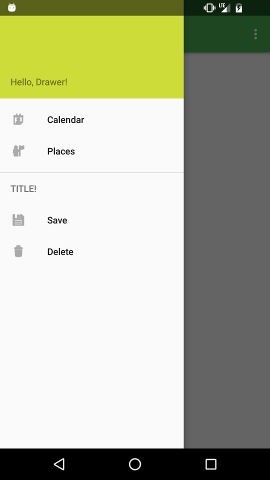
左側からドロワーがスライドしてくると、次のようなメニューが表示されます。これはツールバー上の左上のボタンを押しても開きます。

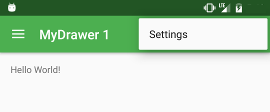
また、おまけとしてオプションメニューも一応ついてます。

リソース
レイアウト
レイアウトリソースはメインのアクティビティーと、ナビゲーションビューのヘッダー部分の二つ用意します。
res/layout/activity_main.xml は次の通り。
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:fitsSystemWindows="true"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
/>
</RelativeLayout>
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigationView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:headerLayout="@layout/drawer_header"
app:menu="@menu/drawer"
android:layout_gravity="start"/>
</android.support.v4.widget.DrawerLayout>
上の NavigationView の headerLayout から参照される res/layout/drawer_header.xml は次の通り。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="@color/colorDrawerHeader"
android:theme="@style/ThemeOverlay.AppCompat.Light">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Hello, Drawer!"
android:id="@+id/textView"
android:padding="16dp"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
メニューリソース
今回は枠組みを作っているので、メニューの内容は重要ではありませんので適当に置き換えてください。ここではこんなメニューを作りました。
res/menu/options.xml
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never" />
</menu>
res/menu/drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:id="@+id/menu_item1"
android:icon="@android:drawable/ic_menu_my_calendar"
android:title="Calendar" />
<item
android:id="@+id/menu_item2"
android:icon="@android:drawable/ic_menu_myplaces"
android:title="Places" />
</group>
<item android:title="TITLE!">
<menu>
<item
android:id="@+id/menu_item3"
android:icon="@android:drawable/ic_menu_save"
android:title="Save" />
<item
android:id="@+id/menu_item4"
android:icon="@android:drawable/ic_menu_delete"
android:title="Delete" />
</menu>
</item>
</menu>
カラー・リソース
上のスクリーンショットのような色を適当に選びました。
res/values/colors.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#4CAF50</color>
<color name="colorPrimaryDark">#388E3C</color>
<color name="colorAccent">#FF4081</color>
<color name="colorDrawerHeader">#CDDC39</color>
</resources>
色を選ぶ際にはマテリアルデザインのカラーパレットをみて選ぶと良いでしょう。 パレットの 500 をプライマリーカラーにしたら、プライマリー・ダークカラーは 700 を選びます。
スタイル・リソース
ここでは、メインのテーマ (theme) として "MyTheme" というのを作って、それをメインアクティビティに設定しています。
res/values/styles.xml
<resources>
<style name="MyTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>
アクションバーを消したり、ステータスバーとの透過設定をしたりと、地味に重要な設定があります。うまく行かないときはテーマ系を良く見直すといいでしょう。
尚、android:windowTranslucentStatus は API レベル 19 以降です。
文字列リソース
res/values/strings.xml
<resources>
<string name="app_name">MyDrawer 1</string>
<string name="drawer_open">Drawer Open</string>
<string name="drawer_close">Drawer Close</string>
<string name="action_settings">Settings</string>
</resources>
アイコン・ドローワブル等
アイコンは Android Studio でプロジェクトを作ったときにデフォルトで入ってくる ic_launcher をそのまま利用しているのと、 @android:drawable から適当に選んで上のメニューのアイコンで指定しています。
この辺はナビゲーションの枠組みには関係ないので適当に。
メインアクティビティ
アンドロイドマニフェスト (AndroidManifest.xml) は次の通りです。
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.keicode.android.test2.mydrawer1">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/MyTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
ここで気をつけるのは、テーマ (theme) の設定です。ここでは styles.xml で定義した MyTheme を設定しています。
コードは次の通り。(MainActivity.java)
package com.keicode.android.test2.mydrawer1;
import android.os.Bundle;
import android.support.design.widget.NavigationView;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.view.GravityCompat;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity
implements NavigationView.OnNavigationItemSelectedListener {
static String TAG = "MainActivity";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Toolbar
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// DrawerToggle
DrawerLayout drawer =
(DrawerLayout) findViewById(R.id.drawerLayout);
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(
this, drawer, toolbar,
R.string.drawer_open,
R.string.drawer_close);
drawer.addDrawerListener(toggle);
toggle.syncState();
// NavigationView Listener
NavigationView navigationView = (NavigationView) findViewById(R.id.navigationView);
navigationView.setNavigationItemSelectedListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.options, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()){
case R.id.action_settings:
Log.d(TAG, "Settings Selected!");
break;
}
return true;
}
@Override
public boolean onNavigationItemSelected(MenuItem item) {
int id = item.getItemId();
switch(item.getItemId()){
case R.id.menu_item1:
Log.d(TAG, "Item 1 Selected!");
break;
case R.id.menu_item2:
Log.d(TAG, "Item 2 Selected!");
break;
case R.id.menu_item3:
Log.d(TAG, "Item 3 Selected!");
break;
case R.id.menu_item4:
Log.d(TAG, "Item 4 Selected!");
break;
}
DrawerLayout drawer = (DrawerLayout) findViewById(R.id.drawerLayout);
drawer.closeDrawer(GravityCompat.START);
return true;
}
}
プログラムではツールバーの設定、ActionBarDrawerToggle の設定、 及びメニュー作成とリスナーの設定を行っています。
これによって、自動的にツールバーにドロワー開閉用のアイコンと、オプションメニュー用のアイコンが設定されます。