スナックバーの簡単な実装方法
スナックバー (snackbar) はマテリアルデザインで登場する重要なコンポーネントの一つです。
スナックバーは画面の下から、ひょっこり現れて、短いメッセージを表示することが可能です。
またメッセージの他に、0個または1個の簡単なアクションを含むことができます。
例えば、ファイルマネージャーでファイルを削除した後に、「ファイルを削除しました」 というメッセージを表示し、 さらにそこに "UNDO" という動作を含めることが可能です。
それまでは、メッセージの表示ないし通知といえば、トースト (toast) というのが使われてきました。
スナックバーはメッセージの通知だけではなく、さらにユーザーのフィードバックを受けるための仕組みが含まれたものに拡張されています。
ちなみに、スナックバーは日本語にすると「軽食スタンド」 というような意味です。トースト (パンを焼いたもの。焼きあがって、 トースターからピョンと出てくるイメージ) だけではなくて、さらに何かアクションが起こせる、ということから名前を付けられたのでしょう。たぶん(笑)
スナックバーの簡単な実装方法
さて、ここで実装するスナックバーは次のようなものです。
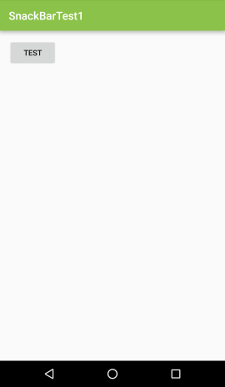
メイン画面にはボタンが一つ配置されています。

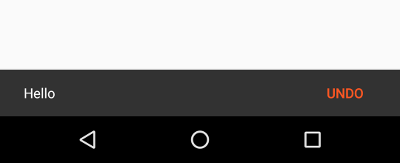
このボタンを押すと、次のように画面の下からスナックバーが現れます。

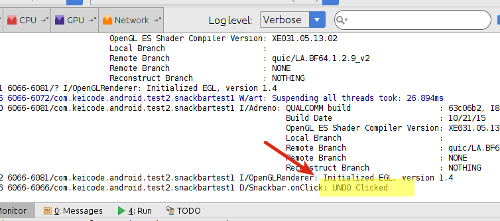
スナックバーには "UNDO" という文字が表示されていて、これも押すことができて、何かアクションを実装できます。 ここでは単にデバッガにトレースメッセージを表示しています。

さて、これを実装してみましょう。
Android Studio の Empty Project を作成して、サンプルの作成を開始します。
メインアクティビティのレイアウトリソース res/layout/activity_main.xml は次のように変更します。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.keicode.android.test2.snackbartest1.MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Test" />
</RelativeLayout>
TextView をボタンに変更して、さらにボタンの id を設定しています。さらにルートのレイアウト (RelativeLayout) の ID も設定しています。
メインアクティビティのコード MainActivity.java は次の通り。
package com.keicode.android.test2.snackbartest1;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RelativeLayout layout = (RelativeLayout) findViewById(R.id.relativeLayout);
Snackbar
.make(layout, "Hello", Snackbar.LENGTH_SHORT)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("Snackbar.onClick", "UNDO Clicked");
}
})
.show();
}
});
}
}
onCreate でボタンにクリックリスナーを設定して、そこでスナックバーを表示しています。スナックバーは、 Android Design Support Library の Snackbar クラスで実装されています。
Snackbar の make メソッドで通知の文字列を、さらに setAction メソッドでスナックバー上のアクションのラベルをそれぞれ設定しています。
以上でスナックバーは動作するはずです。
尚、スナックバーのアクションのラベルの色はアクセントカラーで表示されます。
ここでは全体の配色及びアクセント色を変更するために、リソース res/values/colors.xml を次のようにしています。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#8BC34A</color>
<color name="colorPrimaryDark">#689F38</color>
<color name="colorAccent">#FF5722</color>
</resources>
以上で、スナックバーの使い方を説明しました。