AIDE で作る Hello world プログラム
ここでは Android 端末上で動作する開発環境である AIDE を利用して、Android ネイティブアプリを作ってみましょう。
AIDE のインストールについては、「AIDE のインストール」をみてください。
ここで作るのは、単純なアプリケーションで TextView に "Hello, AIDE!" と表示するだけのものです。
LinearLayout に TextView がひとつ含まれていて、その TextView に表示する文字の内容は文字列リソース (res/values/strings.xml) に書いてある・・・ ということです。
それは何?どういうこと?という方はまず Eclipse などを用いた標準的な開発環境で一度プログラムを作ってみてから、ここに戻ってくると良く分かると思います。(参考ページ: "はじめてのAndroidアプリケーション"の表示文字を変える)
それでは AIDE を使ってみましょう。
AIDE を利用した単純なプログラムの作成
ここでは Nexus 7 タブレットを利用しています。アンドロイドバージョンは Android 4.4.2 です。

AIDE をタップしてプログラムを開始します。

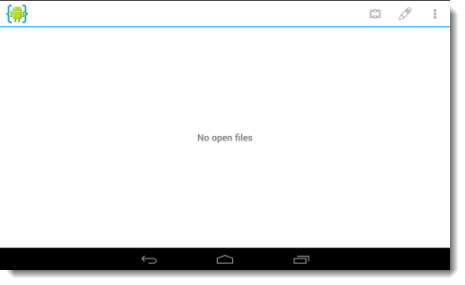
最初は何もファイルが開いていない状態です。"No open files" (開いているファイルはありません)と表示されています。
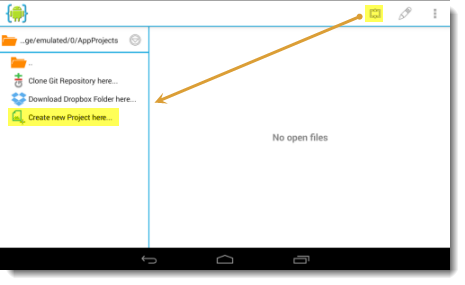
画面右上のアクションボタンを押すと、ディレクトリツリーが表示されます。

ここではタブレットのため、画面左側に表示されていますが、幅が無い場合などは画面の下部に表示されたりします。
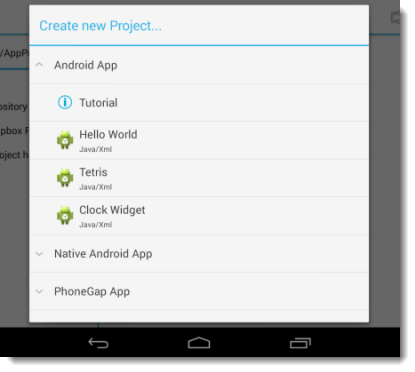
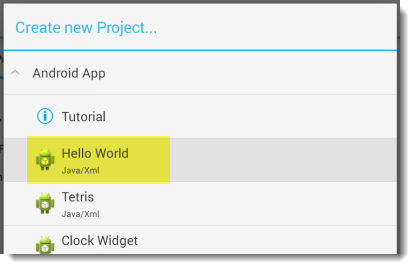
"Create new Project here..." (ここに新規プロジェクトを作成...) を選ぶと、作成するプロジェクトのタイプの選択画面が表示されます。

Native Android App とか PhoneGap App など、面白そうなプロジェクトテンプレートが見え隠れしていますが、グッと我慢して(笑)、ここでは Android App カテゴリ内の "Hello World" を選択します。

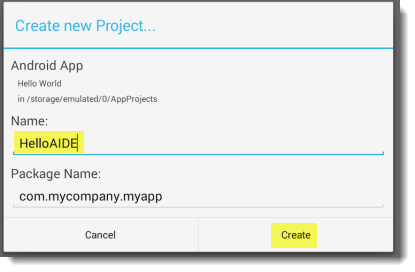
アプリケーション名を決めます。ここでは動作確認目的なので簡単に入力し、"Create" を押します。

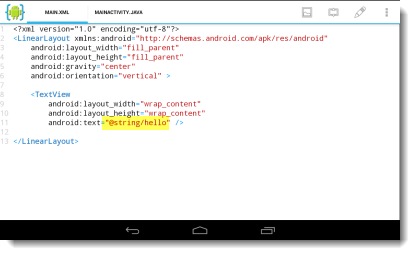
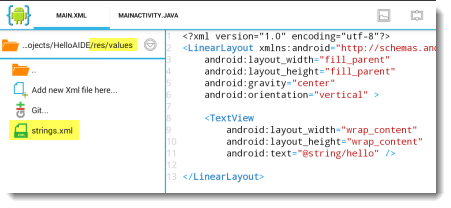
プロジェクトが作成され、レイアウトファイル (res/layout/main.xml) が開いた状態になっています。

また LinearLayout に TextView がひとつ含まれています。この TextView の text 属性を見ると @string/hello となっています。 これは文字列リソースの hello という名前 (name 属性) の文字が表示されるということですね。
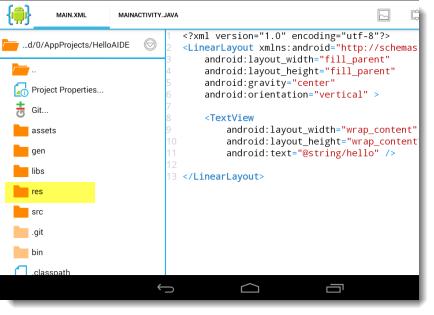
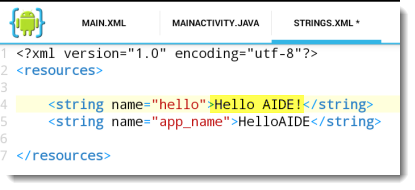
そこでディレクトリツリーの res/values/strings.xml を編集します。

ディレクトリツリーを降りて行き・・・ありました。

"Hello, AIDE!" と表示したいので、文字を編集します。

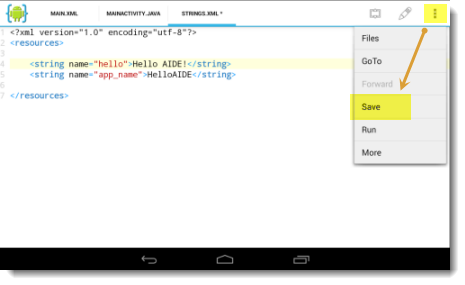
メニューから "Save" を選択して、ファイルを保存します。

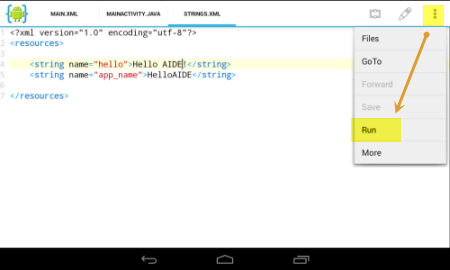
これだけでソースの編集は終了です。これを実行しましょう。
メニューから "Run" (実行) を選択します。

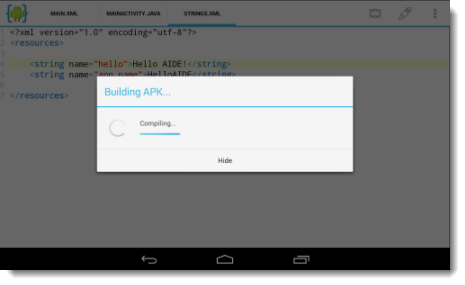
プログラムのコンパイル、APK パッケージのビルド等、プログラムのインストール及び実行に必要な処理が行われます。

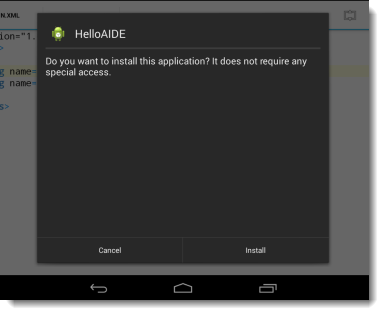
インストールを確認する画面が表示されたら "Install" を選択します。

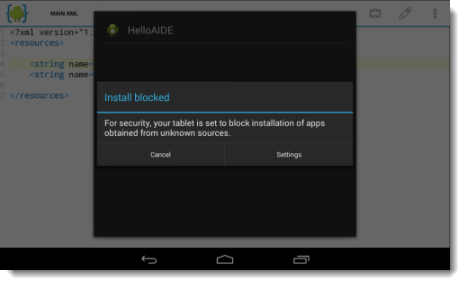
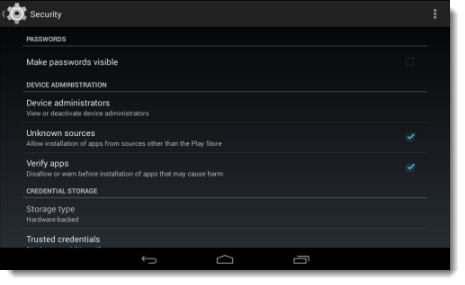
もし、ここで "Install blocked" と表示されたら、Settings から "Unknown sources" (不明ソース) からのインストールを許可します。


これで再度 "Run" を行えばインストール可能なはずです。
インストールが完了します。

"Open" を選択すると、ここで作成したプログラムが起動します。
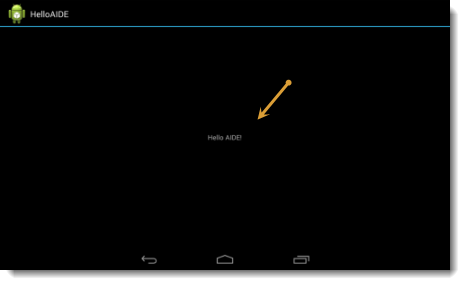
確かに "Hello, AIDE!" という文字が表示されていますね。

さらに、プログラムが確かに通常のアプリとしてインストールされていることも確認できるはずです。